サンプル投稿(画像ギャラリー)
記事ページ内への画像ギャラリー設置例
Graziosoは、WordPress で人気の最先端「フラットデザイン」を採用したテーマ(テンプレート)です。画面いっぱいにコンテンツが表示される「サイドバー無し」の表示形式だからこそ実現できる美しい演出と汎用性の高さは、あなたのサイト運営にとって大きな強みとなってくれることでしょう。
このデモサイトでは、サンプルとしていくつかの記事ページを用意しております。ぜひ各ページをご覧頂き、表示形式や自由度の高さをご確認ください。
Graziosoでは、本来なら高額な制作費を要する「サイト表示上の各種機能」を兼ね備えておりますので、あなたのお好みに合わせて設定して頂くことができます。また、スマホ表示の際にも自動でサイト表示が最適化されますのでアクセスアップにも大きく貢献しつつ《他のサイトとの差別化》を図ることが可能となります。
ぜひGraziosoを活用して「今までに見たことも無いようなサイト」を構築してみてください!
Sample Gallery
Graziosoのウィジェット機能でトップページに設置しているギャラリー表示とは別に、投稿記事ページ内でもショートコードを使用することで上記のような「3カラム表示の簡易画像ギャラリー」を設置することができます。この画像ギャラリーもレスポンシブ表示に対応していますので、あなたのサイトでも様々なシーンで重宝することでしょう。ぜひご活用ください!
簡易画像ギャラリー・ショートコードの使用方法
ワードプレスの管理画面にあるメニュータブ「メディア」→「ライブラリ」から、画像ギャラリーとして表示させたい画像を選択し、その画像のパーマリンクに含まれるidを確認します。(idはURLの末尾に記載されている数字です。※…「=」の後に続く数字)
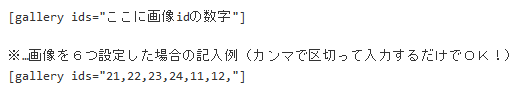
画像のidを確認したら、下記のショートコード内にそのid含めて任意の投稿記事の編集画面でエディタに貼り付けてください。
ショートコード

By Graziosoサポート








これはコメントです。
コメントを削除するには、ログインして投稿編集画面でコメントを表示してください。
編集または削除するオプションが用意されています。